
CSS实现文字颜色渐变的三种方法包括:渐变色linear-gradient、SVG图像实现text-fill-color
和background-clip属性实现文字渐变色。下面分别进行详细讲解。
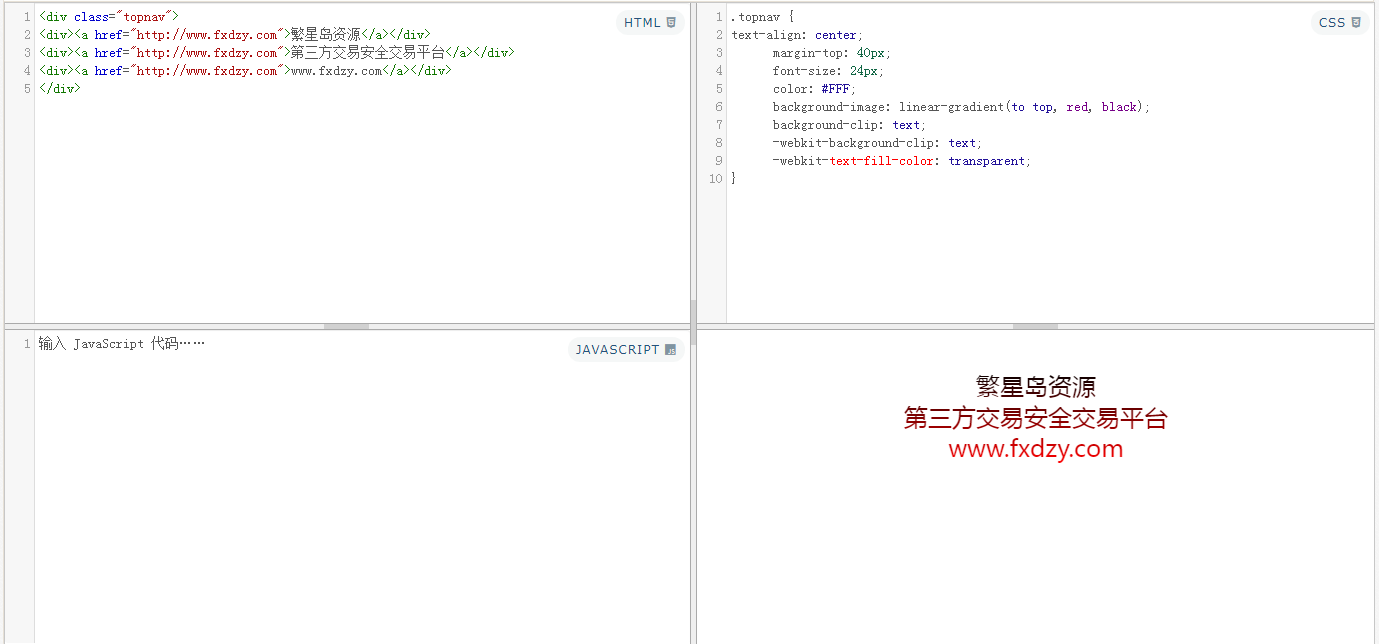
繁星岛一般直接用background-clip属性实现渐变效果,但具体页面具体操作。
简介
linear-gradient是CSS3中新增的渐变色函数,可以实现多种不同方向的渐变色效果。它能够实现文字颜色的渐变效果,并且兼容大部分主流浏览器。
代码示例
/*实现文字颜色从红到黄的线性渐变效果*/
.gradient-text {
background: linear-gradient(to , #ff0000, #ffff00);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}解析
以上代码使用了线性渐变的方式,设置了从左到右的渐变范围。其中,#ff0000代表起始颜色,#ffff00代表结束颜色。由于文字渐变时需要使用text属性,因此我们需要使用-webkit-text-fill-color和-webkit-background-clip两个特殊属性。其中,-webkit-text-fill-color用于将文字设置为透明,而-webkit-background-clip则用于将背景色限定在文字中。
简介
SVG是一种用于描述矢量图形的XML标记语言。利用这个属性,我们可以在文字中嵌入SVG图像,实现渐变色效果。不过需要注意的是,该属性兼容性并不好,不适合用于大规模应用。
代码示例
/*利用SVG图像实现文字颜色从蓝到白的渐变效果*/
.gradient-color {
background: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg"><linearGradient id="Gradient"><stop offset="0%" stop-color="blue"/><stop offset="100%" stop-color="white"/></linearGradient><mask id="Mask"><text x="0" y="50%" dy=".35em">Gradients are awesome!</text></mask><rect x="0" y="0" width="100%" height="100%" fill="url(#Gradient)" mask="url(#Mask)"/></svg>');
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}解析
以上代码实现了文字颜色从蓝到白的渐变效果。通过url属性引用SVG图像,并配合使用-webkit-background-clip和-webkit-text-fill-color两个属性后,即可实现预期效果。其中,SVG图像使用了线性渐变函数,用于设置文字颜色的渐变色效果。
简介
background-clip是CSS3中新增的属性,可以用于指定背景图片或颜色的绘制范围。利用该属性,我们可以将背景颜色限定在文字中并设置渐变色,从而实现文字颜色的渐变效果。
代码示例
/*利用background-clip属性实现文字颜色从绿到白的渐变效果*/
.gradient-color {
background-image: linear-gradient(to , , );
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}解析
以上代码实现了文字颜色从绿到白的渐变效果。使用了background-image属性设置了用于生成背景图像的线性渐变函数,并使用到了background-clip属性。利用-webkit-background-clip属性,我们还可以将背景颜色限定在文字中,达到预期效果。