大家都知道,要是在非会员的状态下载百度云盘的相关资源,那几十 KB/S 的龟速实在是让人难受。
于是网上出现了 Proxyee-down、速盘、Motrix 等一大波破解百度云盘速度限制的工具,帮助大家解决下载限速的问题。
其中,最老牌的 Windows 不限速下载百度网盘的专用工具,那一定非 PanDownload 莫属,毕竟它可是公认的“盘神”。

不过,由于某个众所周知的原因,该软件在2020年以后便不再更新。直到后来,Pandownload 项目被其他一些开发者大神继续接手,这款高速下载器才得以再次复活。
前段时间,扩展迷便向大家介绍过 PanDownload 众多修改版中的一个:伪 PanDownload v0.0.4。
或许是由其他开发者逆向工程进行重新开发,才将Pandownload 命名为“伪 PanDownload ”,与原版以作区别。

尽管如此,伪 PanDownload 其实也只是对原版本进行了一些基础功能的修复,其界面 UI 操作几乎一样。
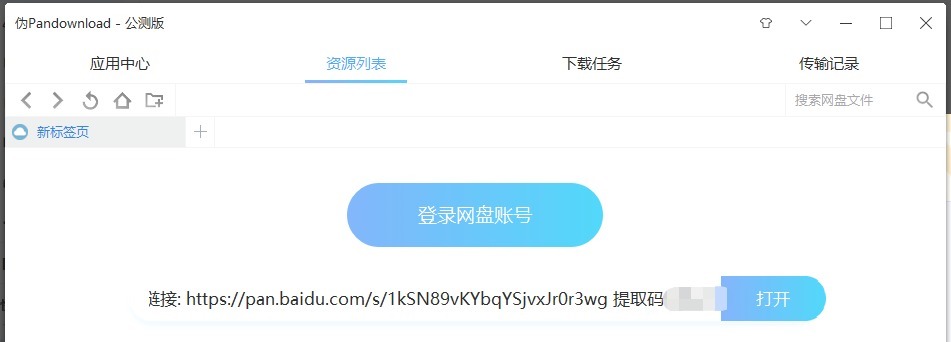
现如今,伪 Pandownload 公测阶段的新版本已经更新至 v0.0.5版。但相比之前,新版加速效果的增强却更为显著。

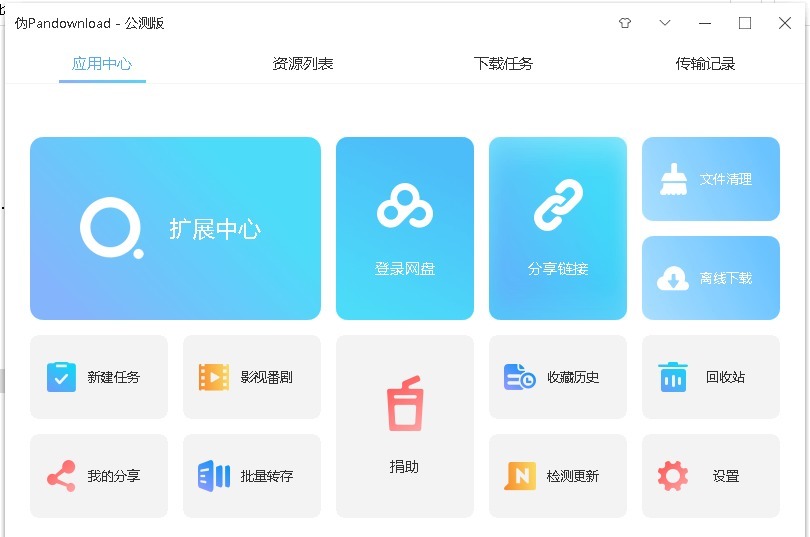
一、功能介绍
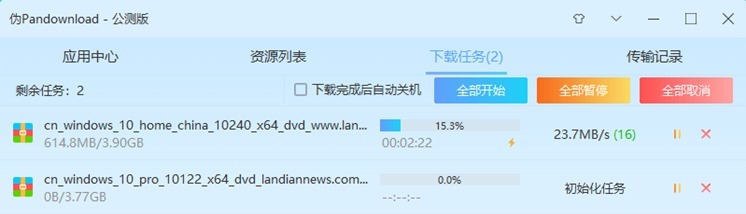
1.高速下载
据了解,PanDownload 公测版的下载载速度取决自身的网速。据网友实测,目前该版本的下载速度可轻松达到20MB/S 以上,且支持自定义线程数和并行任务。

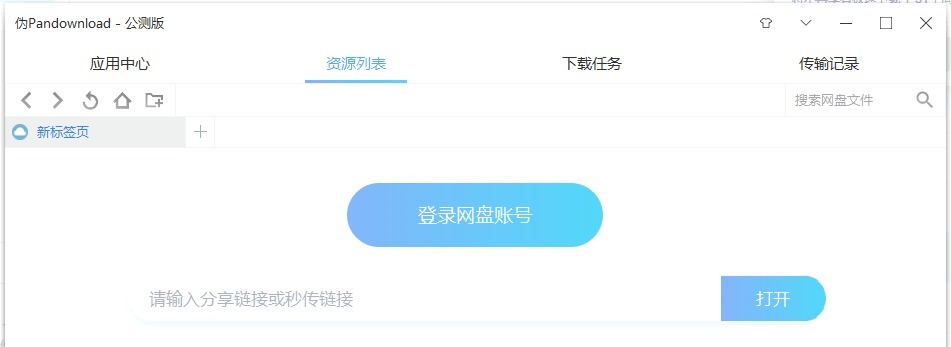
2.账号系统
用户直接登录百度网盘账号便能够对网盘里的文件进行下载,不登录账号也可以只下载别人分享的文件。

3.批量转存
用户无需挨个转存文件,直接批量复制别人的百度网盘分享链接,接着到软件里点击批量转存粘贴地址后即可。

4.加速链接
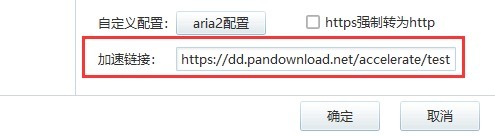
为确保服务器稳定运行,开发者已经为公测版提供加速链接,用户启动软件后需要对加速链接进行手动添加。

5.密码共享
伪 PanDownload 支持复制分享链接进行下载时,能够自动从数据库里寻找并提取密码,无需用户手动操作。
6.禁用共享
想要防止自己分享的内容泄露,可以在设置里禁用共享功能。此功能一旦开启,分享的提取码将自动取消上传。

二、使用教程
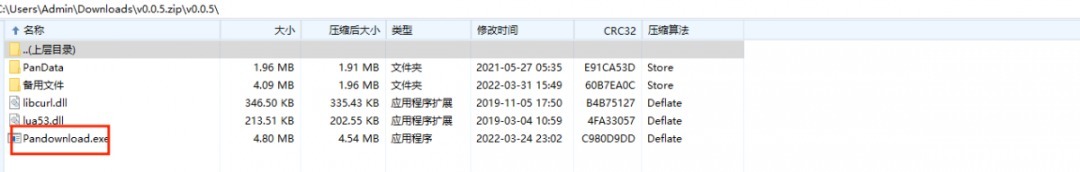
点击下方地址下载安装包,点击“Pandownload.exe”即可启动。

值得注意的是,本次公测版分享的链接可能会出现-62等错误代码,开发者已发布新文件进行修复,只需手动替换下即可。
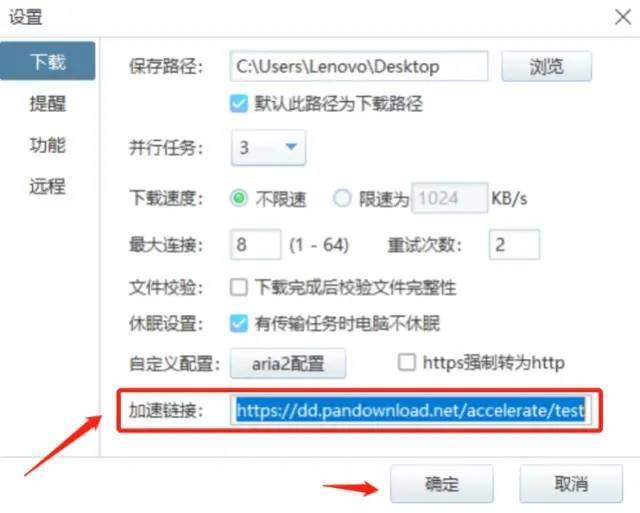
此外,使用之前,建议在设置-下载-加速链接中添加如下链接:
https://dd.pandownload.net/accelerate/test

保存后关闭重新打开软件即可正常使用,填上加速链接,下载速度会更快。
由于该软件为非官方版很可能存在其他安全风险,若担心百度账号密码泄露,大家可以选择免登录进行使用。
有需要的朋友抓紧下载了,这样的免费又实用的下载神器真的是少之又少,大家且用且珍惜吧!