8月18日消息,据《中国网信杂志》,特斯拉首席执行官(CEO)埃隆・马斯克声称,特斯拉的人形机器人未来可能比汽车更便宜。
据悉,特斯拉的人形机器人在 2021 年 8 月举办的特斯拉 AI 日活动上首次亮相,它还将亮相于今年 9 月 30 日举办的特斯拉 AI 日活动。

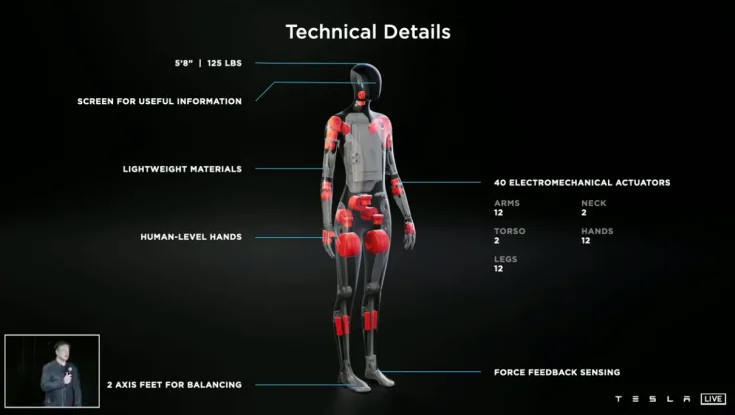
特斯拉首席执行官埃隆・马斯克在一本杂志上发表的一篇文章中透露了有关 Optimus 人形机器人的新细节。他表示,这款机器人的身高和体重接近一位成年人,可以搬运或手提重物,还能小步快走,它脸上的屏幕是与人沟通的交互界面。
该机器人的详细信息还包括,它的身高约为 1.73 米,重 113 斤,将搭载特斯拉汽车中使用的自动驾驶计算机,这将使人形机器人能够识别现实世界中的物体。
马斯克表示:“特斯拉机器人最初的定位是替代人们从事重复、枯燥、具有危险性的工作,但远景目标是让其服务于千家万户,比如做饭、修剪草坪、照顾老人等。”
此外,他还表示,该公司计划今年推出这款机器人的首个原型,专注于提高机器人的智能化程度,并解决大规模生产的问题。