1.VMware PRO下载地址:https://customerconnect.vmware.com/cn/downloads/info/slug/desktop_end_user_computing/vmware_workstation_pro/15_0
如果你是win8以上的系统可以下载最新版或者16 / 17
如果你是win7的系统最高下载15,这也是我踩坑的一点。
2.Linux系统,如果你用win2012r2等系统,请下载ios镜像文件。百度搜有很多。和你重装系统一样。
3.VMware安装后需要激活,永久激活码放在下面了。(来源于bilibili的作者SYSTEM-UEFI-X)
以下是VMware Workstation Pro 16激活码
ZF3R0-FHED2-M80TY-8QYGC-NPKYF
YF390-0HF8P-M81RQ-2DXQE-M2UT6
ZF71R-DMX85-08DQY-8YMNC-PPHV8
以下是VMware Workstation Pro 15激活码
YG5H2-ANZ0H-M8ERY-TXZZZ-YKRV8
UG5J2-0ME12-M89WY-NPWXX-WQH88
UA5DR-2ZD4H-089FY-6YQ5T-YPRX6
GA590-86Y05-4806Y-X4PEE-ZV8E0
ZF582-0NW5N-H8D2P-0XZEE-Z22VA
YA18K-0WY8P-H85DY-L4NZG-X7RAD
UY758-0RXEQ-M81WP-8ZM7Z-Y3HDA
VF750-4MX5Q-488DQ-9WZE9-ZY2D6
UU54R-FVD91-488PP-7NNGC-ZFAX6
YC74H-FGF92-081VZ-R5QNG-P6RY4
YC34H-6WWDK-085MQ-JYPNX-NZRA2
以下是vmware workstation 17 pro激活码
4A4RR-813DK-M81A9-4U35H-06KND
NZ4RR-FTK5H-H81C1-Q30QH-1V2LA
JU090-6039P-08409-8J0QH-2YR7F
4Y09U-AJK97-089Z0-A3054-83KLA
4C21U-2KK9Q-M8130-4V2QH-CF810
MC60H-DWHD5-H80U9-6V85M-8280D
(Vmware的安装教程比较简单,就不详细图文并茂了)
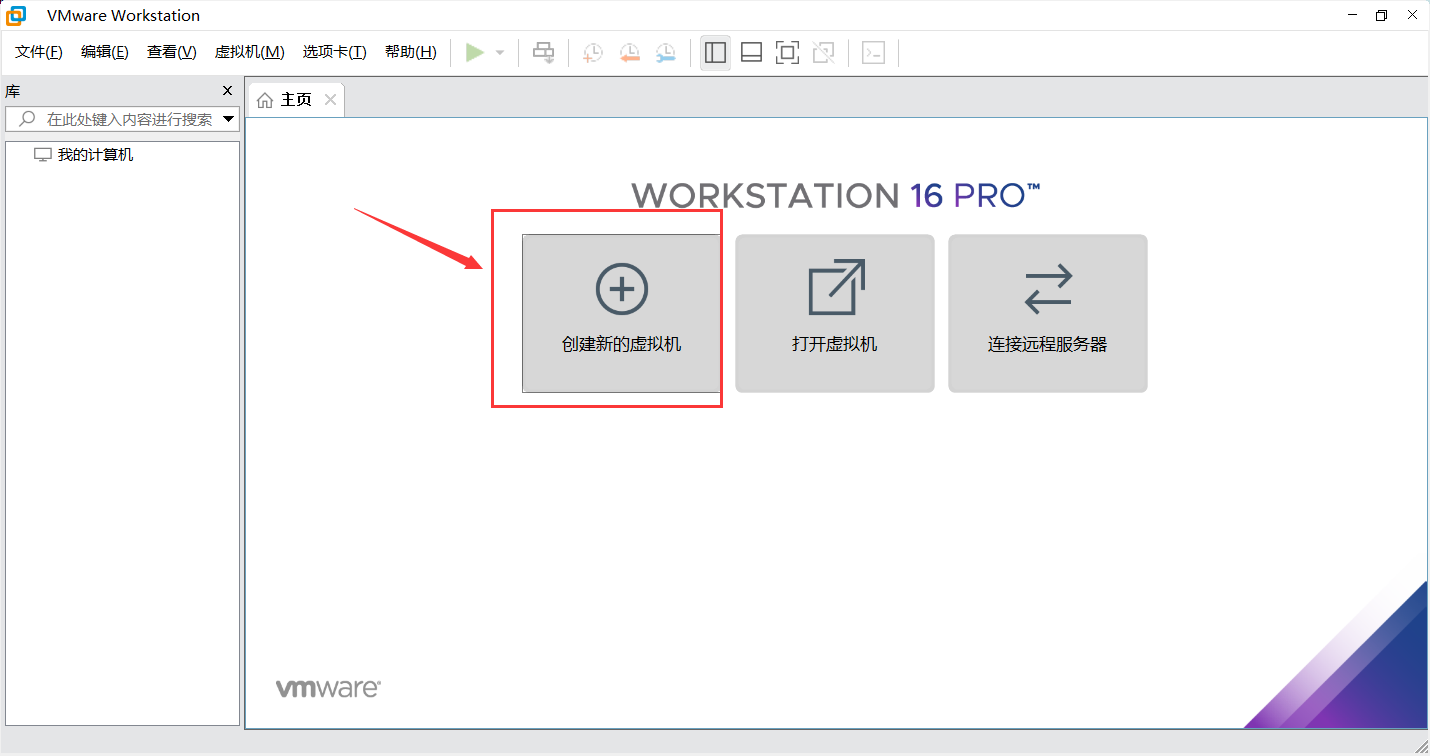
1.打开下载好的VMware,点击新建虚拟机,完成下一步

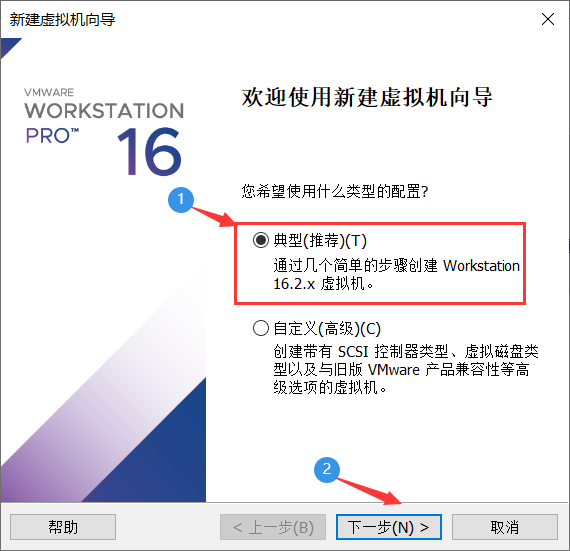
2.默认第一个就行,完成下一步。

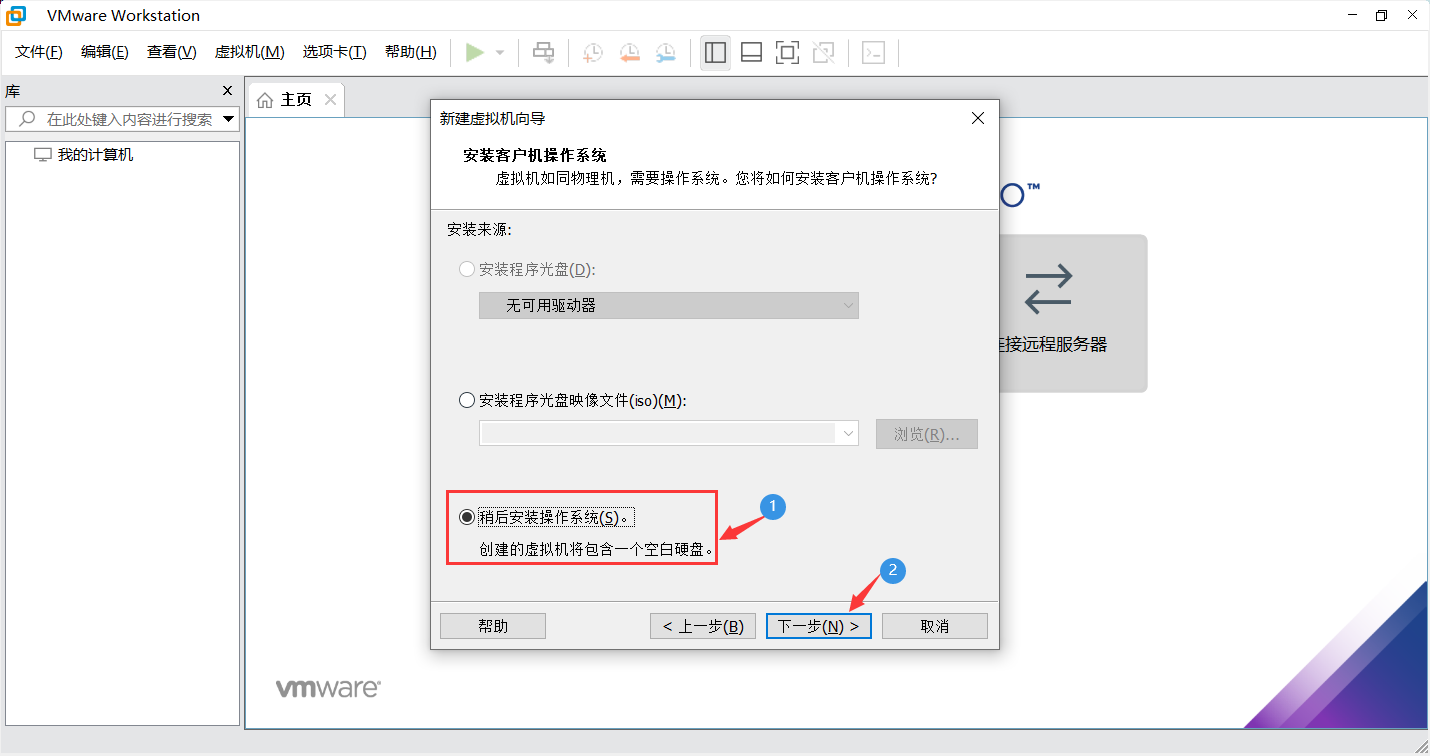
3.选择稍后安装,完成下一步。(或者你选择你的镜像文件也可以)

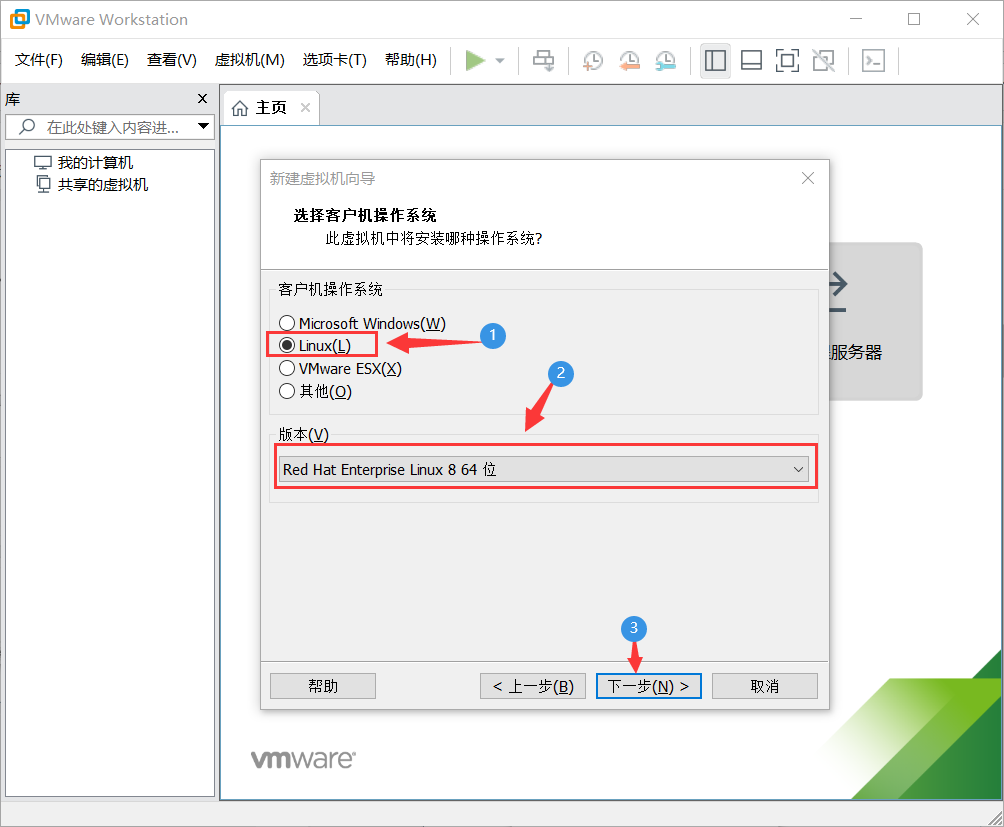
4.配置如下图所示就行(选择Linux(L)后版本默认一般选择Ubuntu),完成下一步。

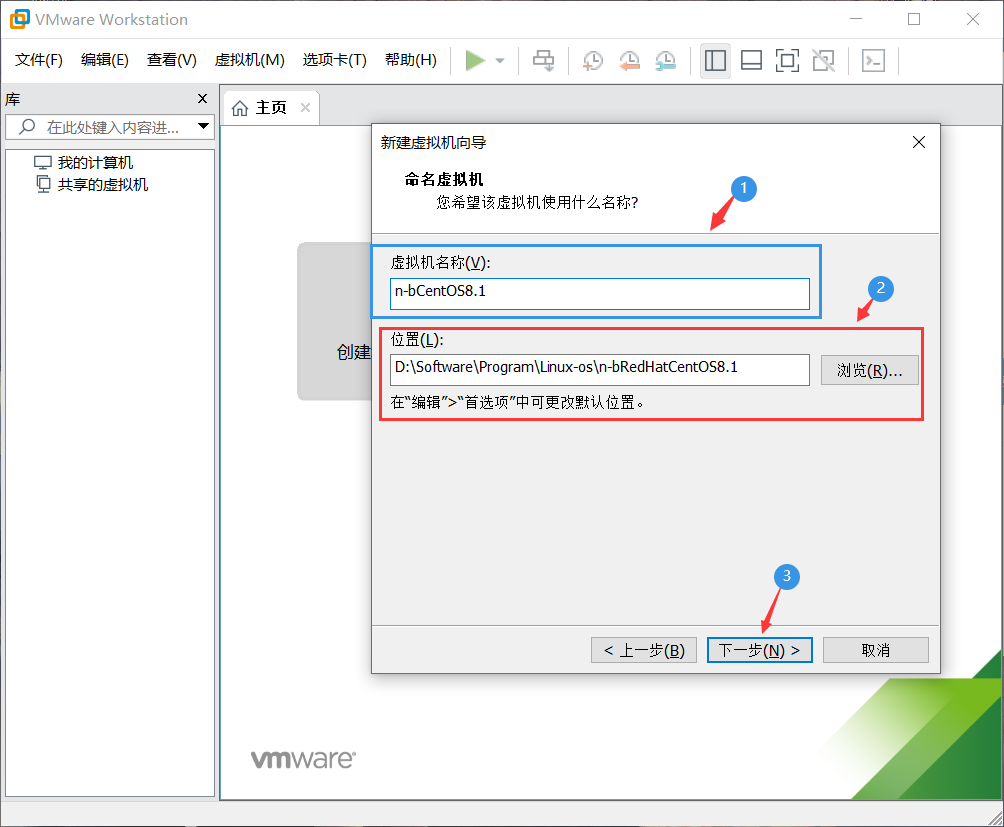
5.红色框建议不装在C盘,自行选择安装路径。蓝色框自己想改就改。完成下一步。

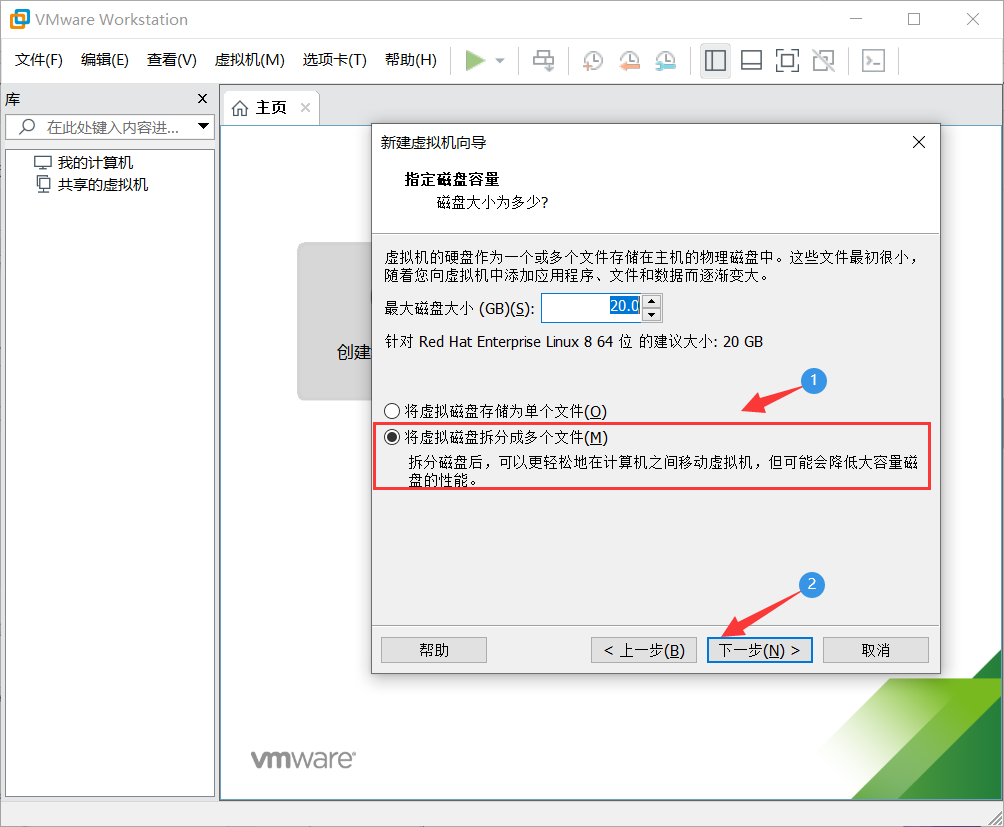
6.选择将虚拟磁盘拆分成多个文件(M),完成下一步。

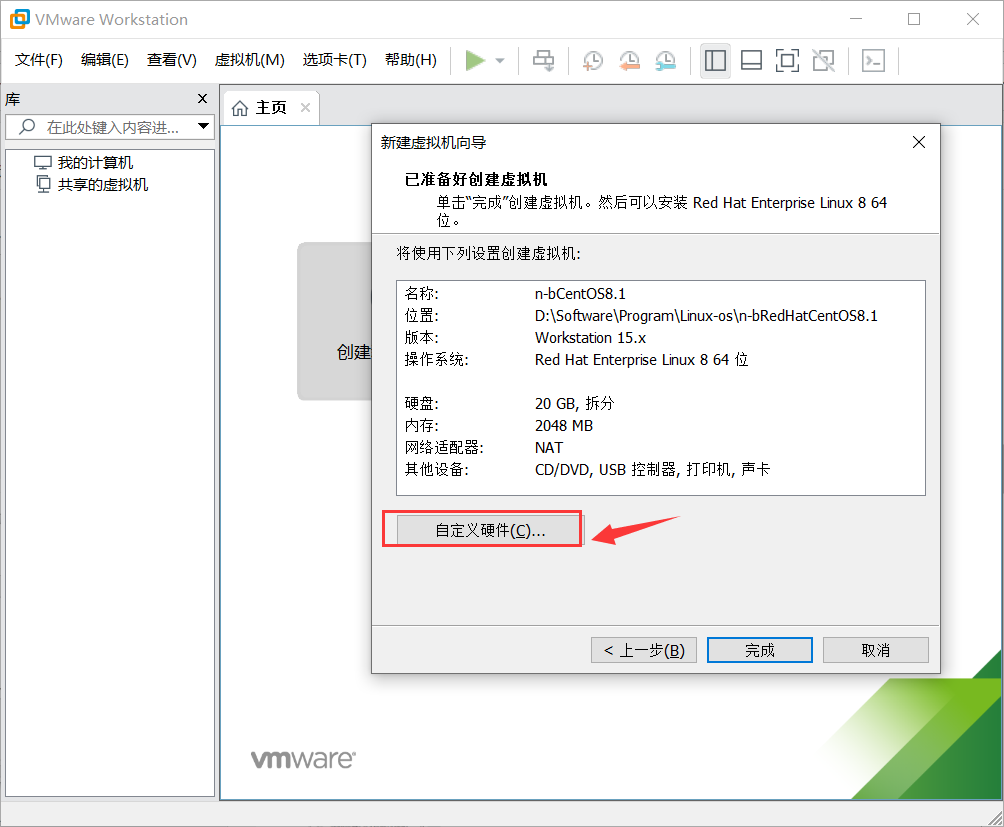
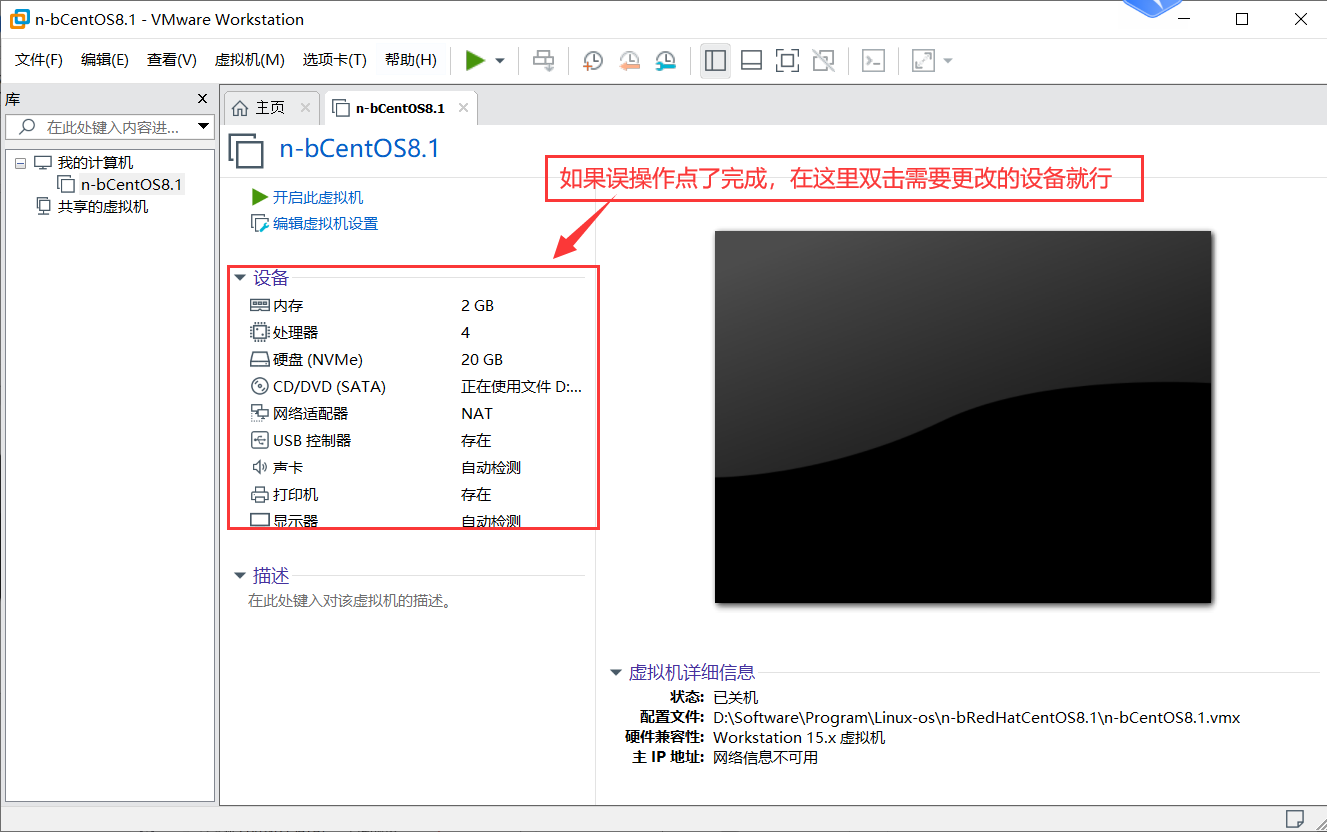
7.选择自定义硬件会弹出配置界面。


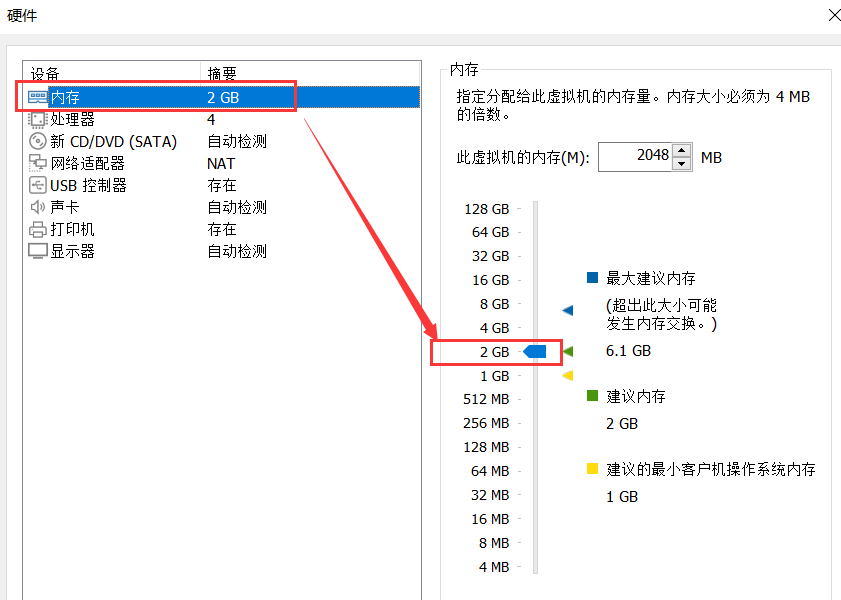
8.自定义硬件-内存,如下图所示。自己定

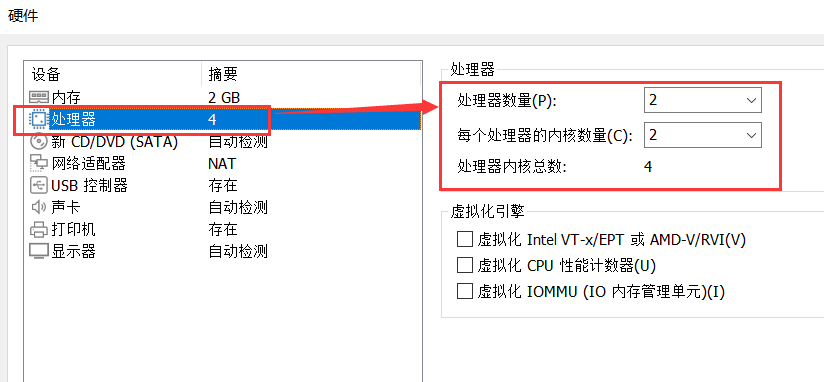
9.自定义硬件-处理器,如下图所示。自己定

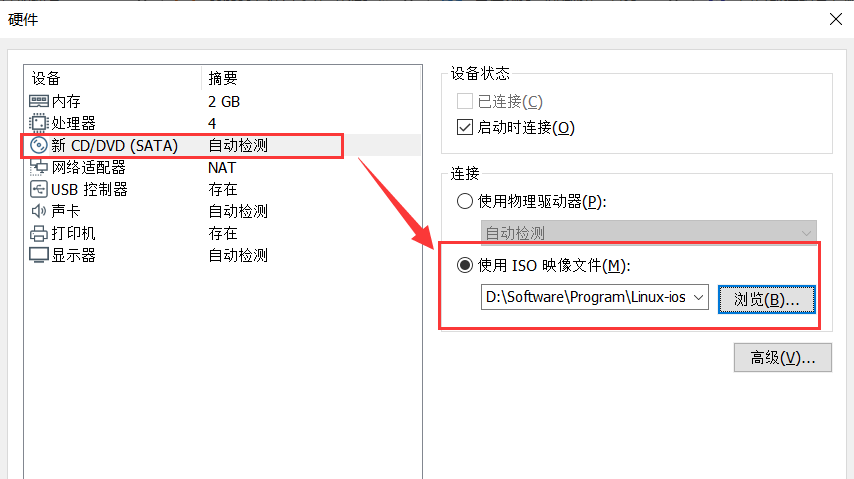
10.自定义硬件-新CD/DVD(SATA),浏览【CentOS镜像所在位置(之前所放在的位置)】,找到将其打开即可。

11.自定义硬件-下面五个保持默认即可,特别是网络适配器,不明白就不要改动。完成关闭配置窗口。

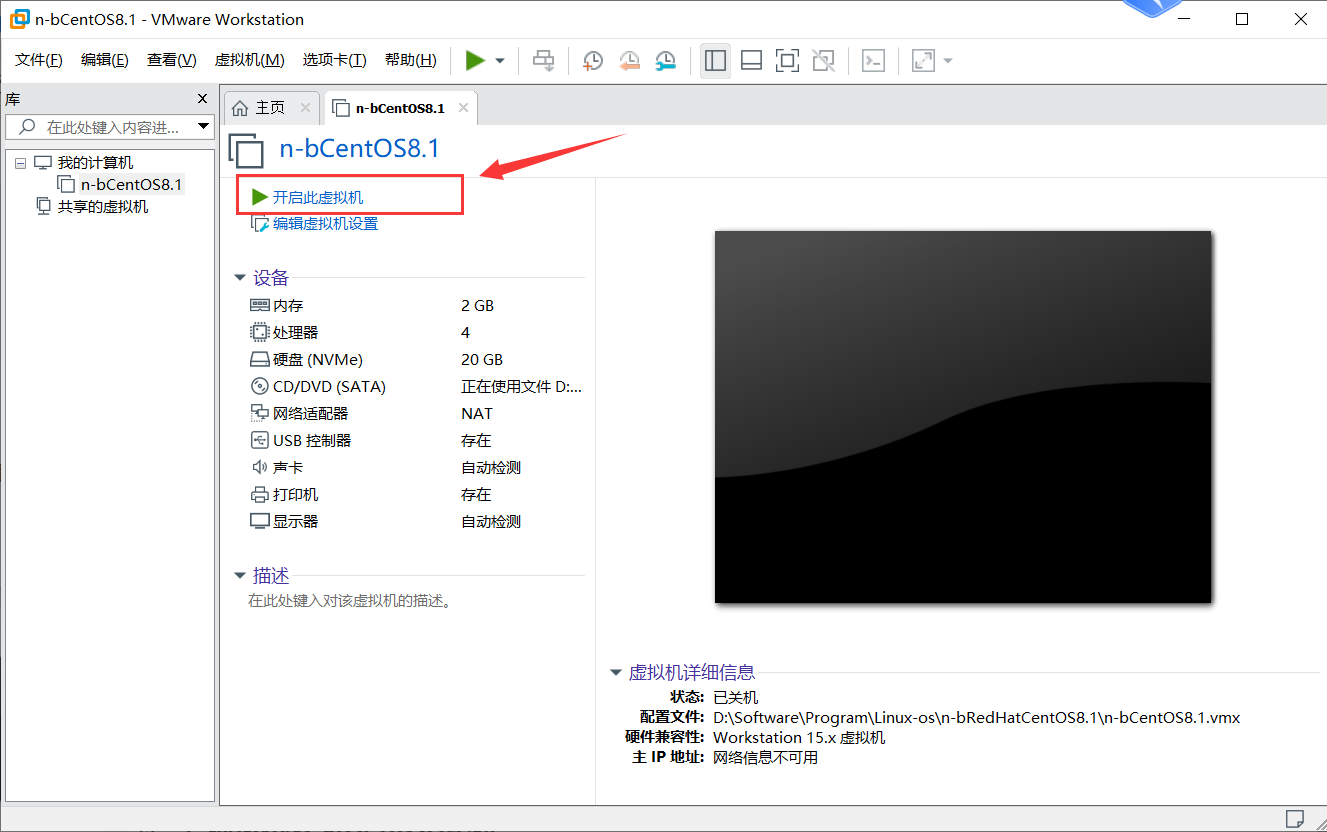
12.点击开启虚拟机

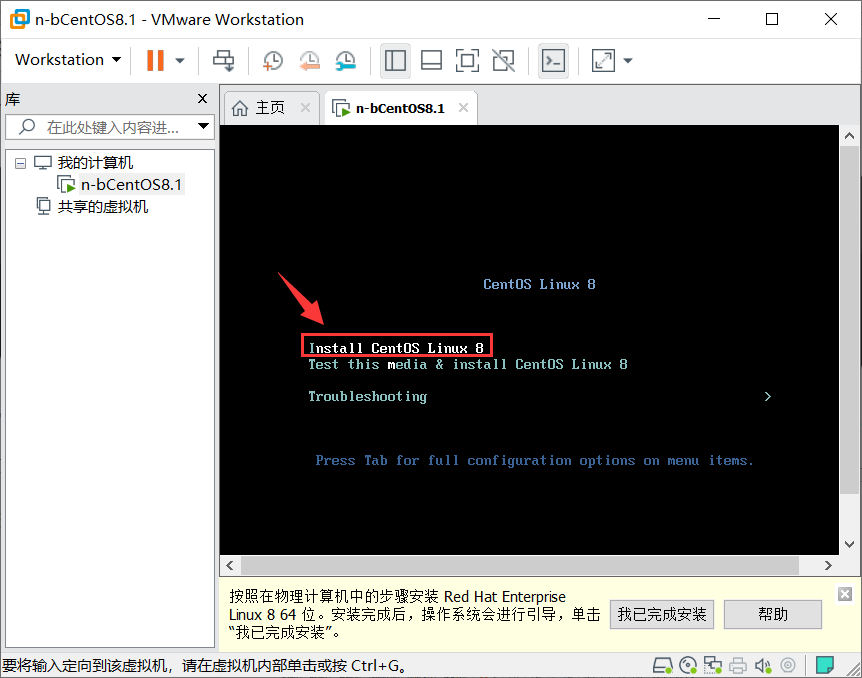
13.选择第一个尝试安装CentOS即可,然后等待加载完成。
注:将鼠标移动至黑色屏幕内单击,然后通过上下键选择第一个,最后回车确定即可,回到自己的计算机Ctrl+Alt。

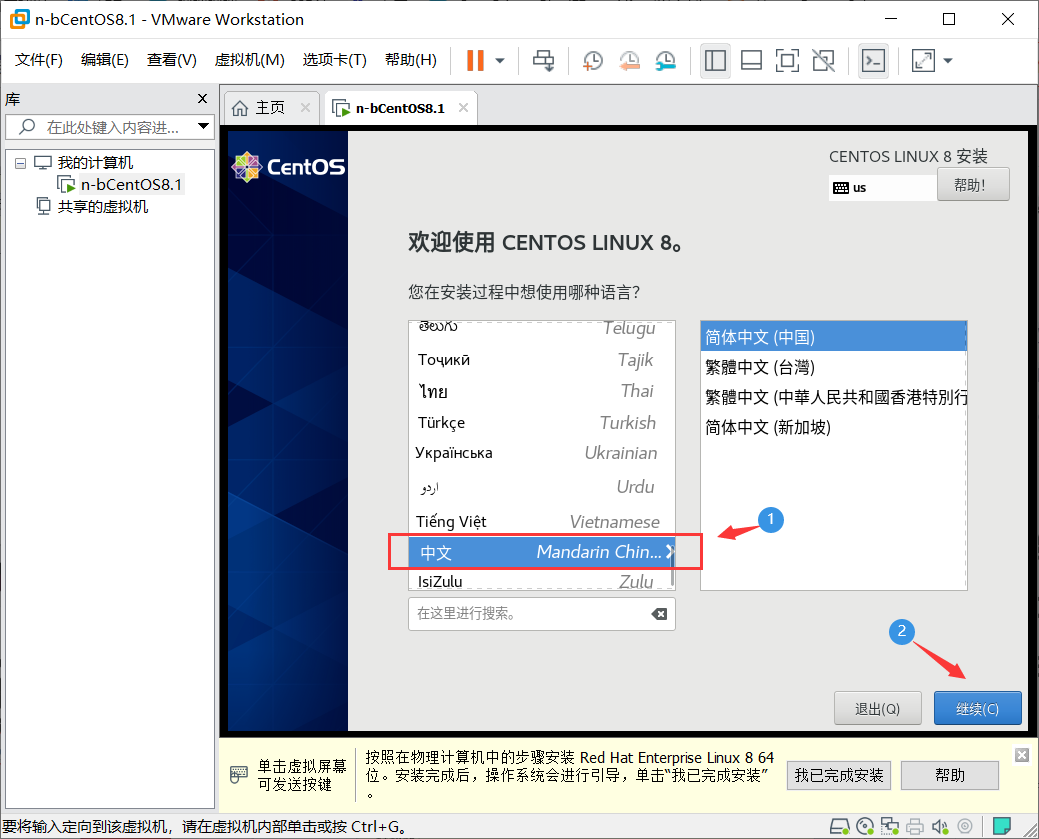
1.选择中文,完成下一步。

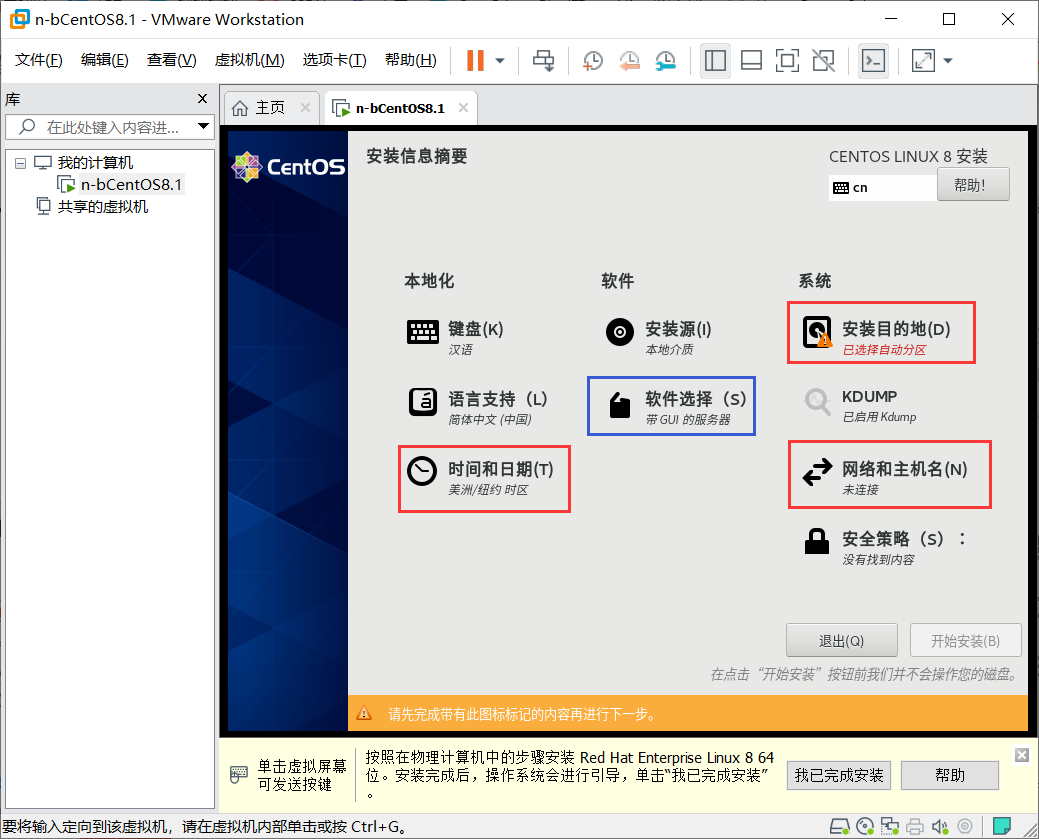
2.红色框需要更改,蓝色框也可以更改。
注:带个界面友好一点,基本用不到,但对初学者来说可视化结构目录更容易理解。

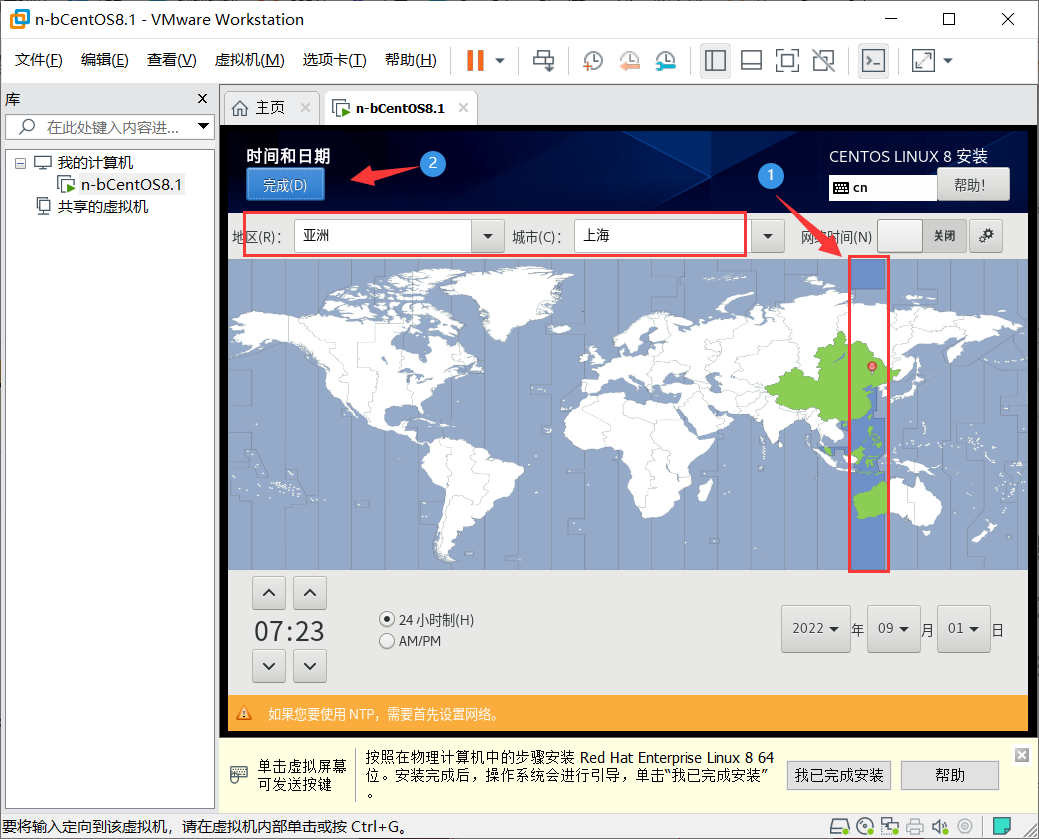
3.更改时间和日期(T)

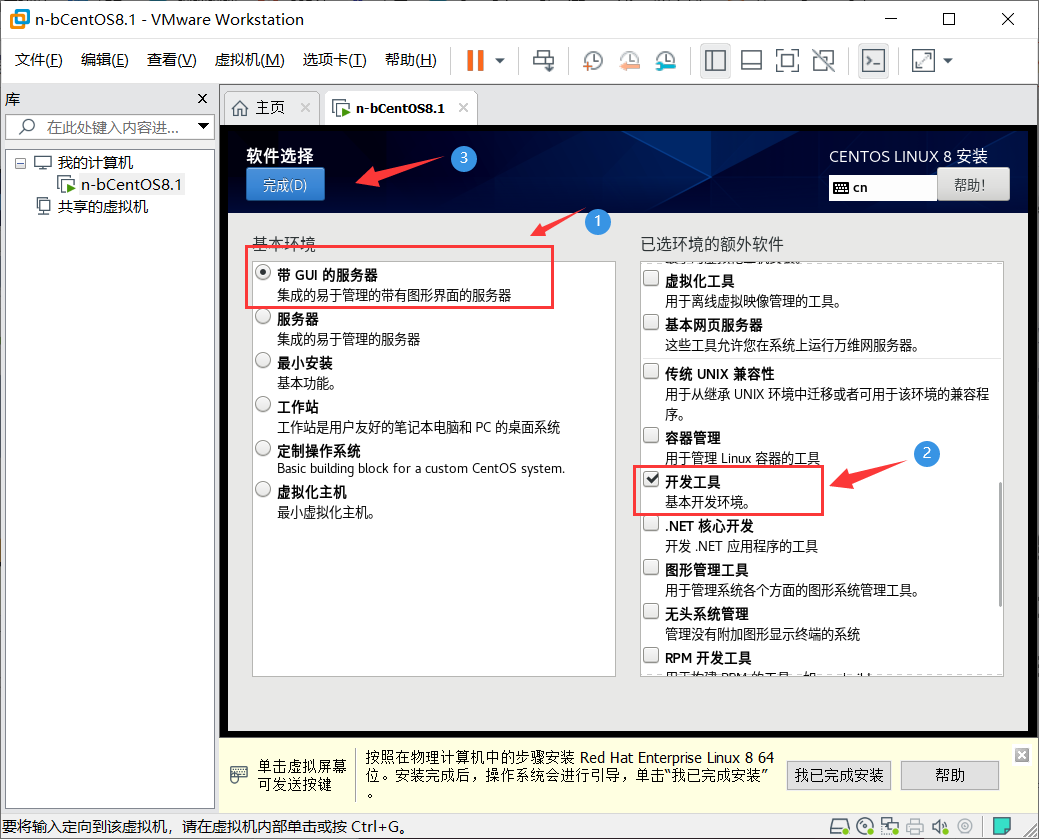
4.软件选择(S)
1.CentOS8带图形化界面的只有GUI的服务器这个选项,选择它就行。
2.CentOS7的话还有一个GNOME选项,也可以选择这个GNOME选项。
3.GUI的服务器和GNOME桌面都可以体验一下。

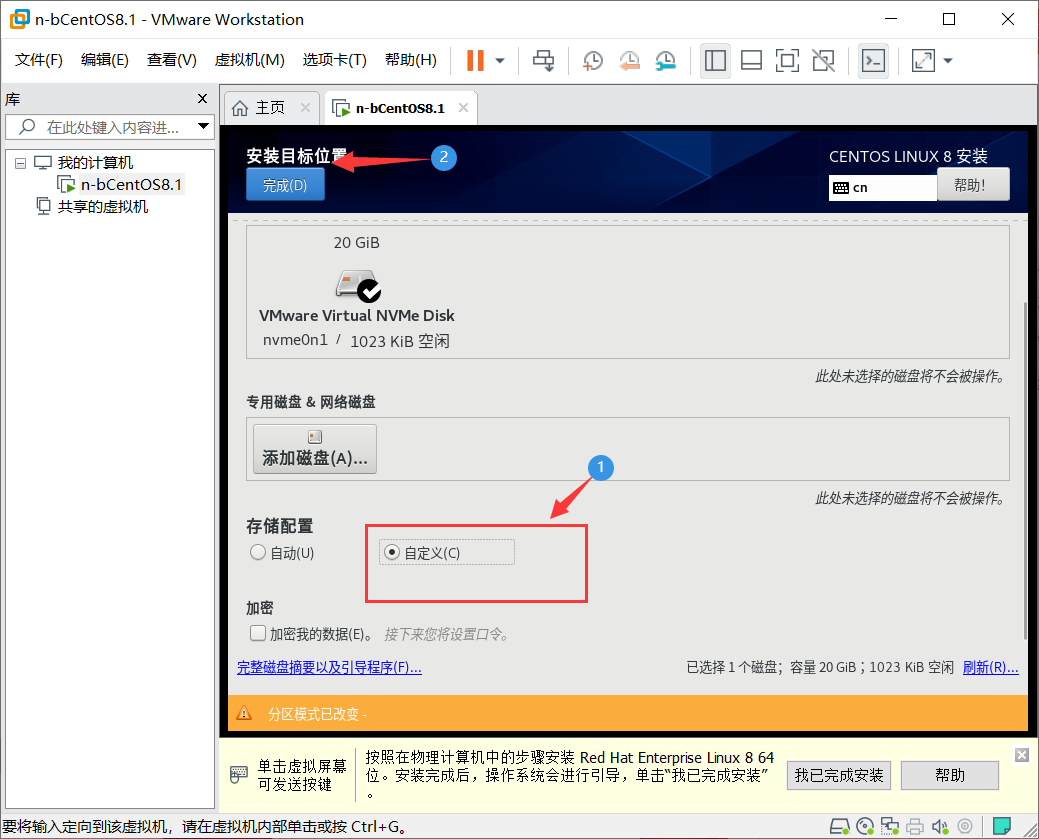
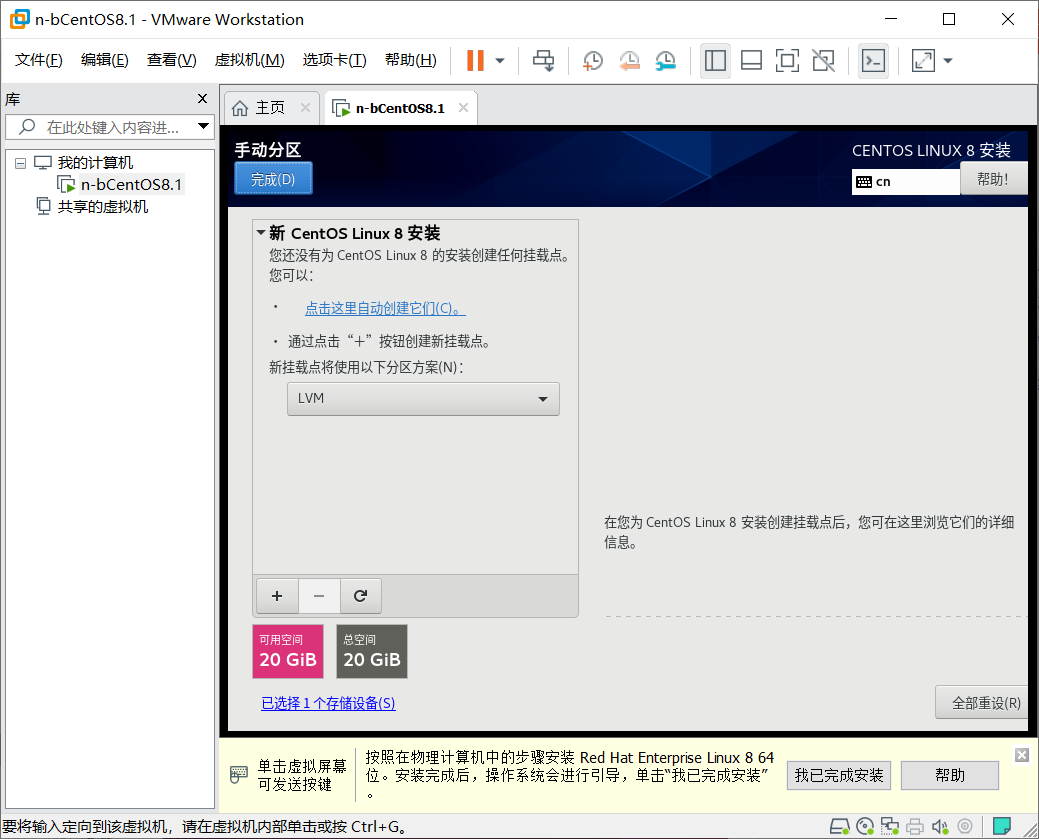
5.更改安装目的地(D),这里选择自定义安装。然后点击完成开始分配挂载点。


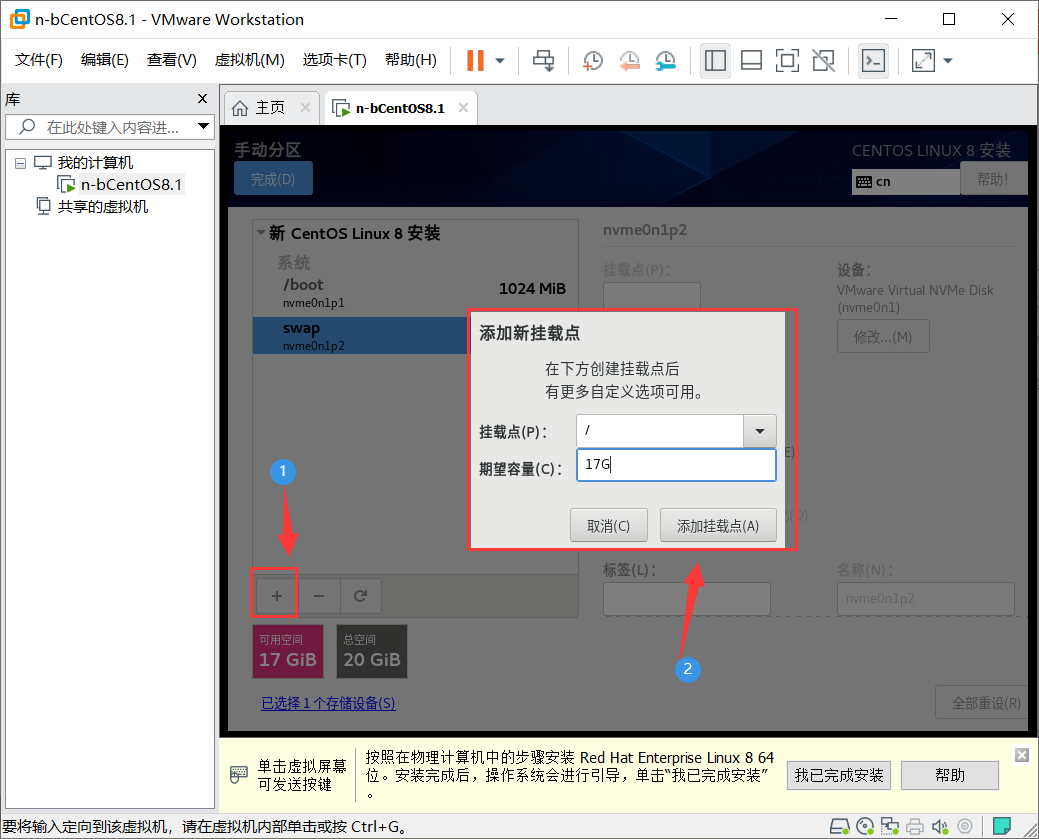
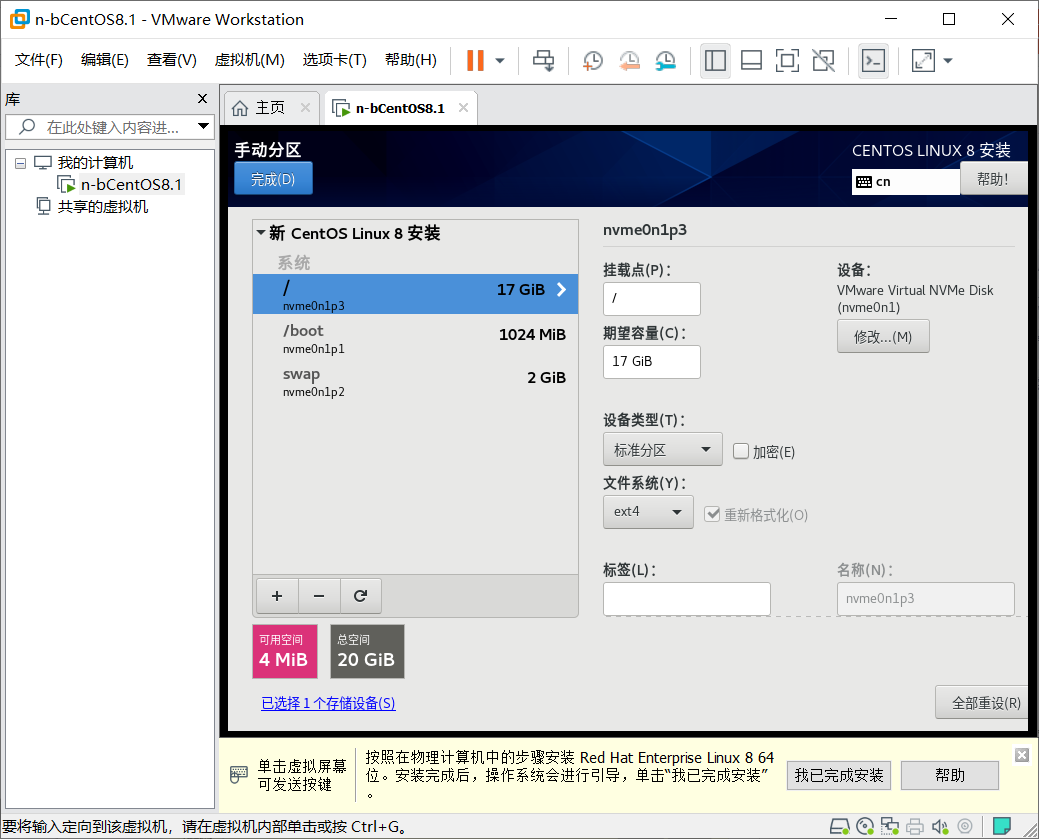
| 新建分区 | 内存大小 |
|---|---|
| /boot (引导分区) | 1024MB |
| swap (交换空间) | 2048MB |
| / (根挂载点) | 剩下的全部内存(17G) |


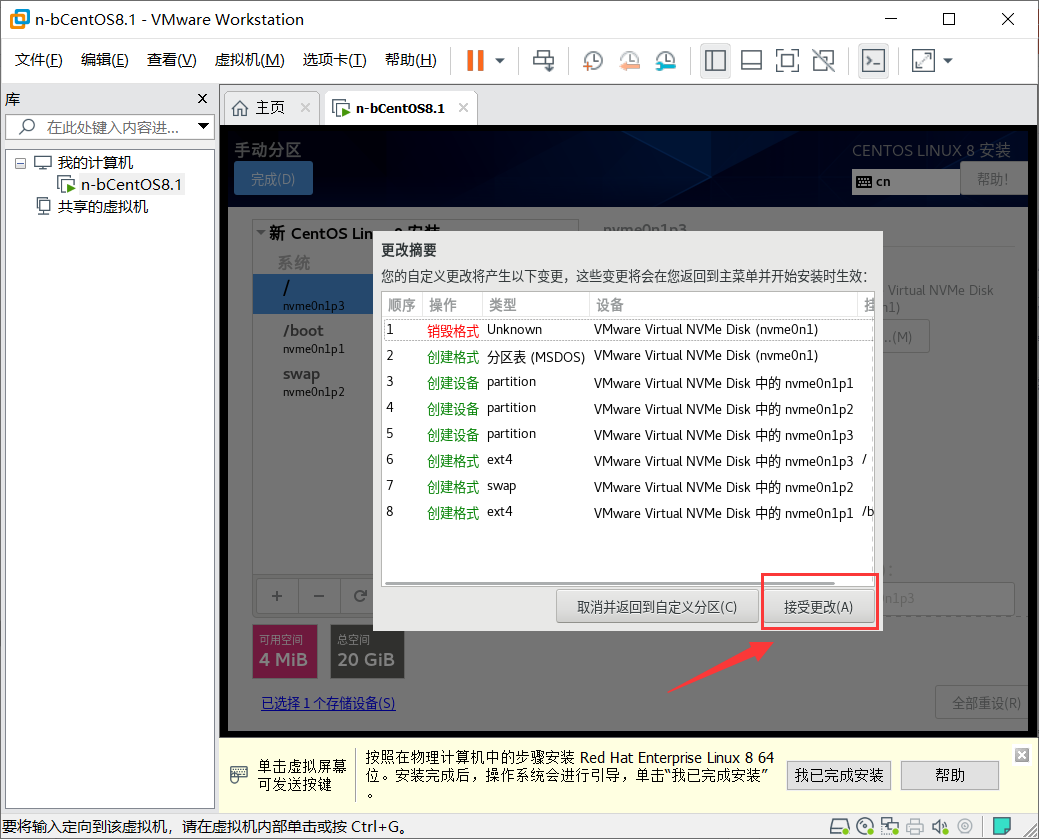
10.最后接受更改即可。
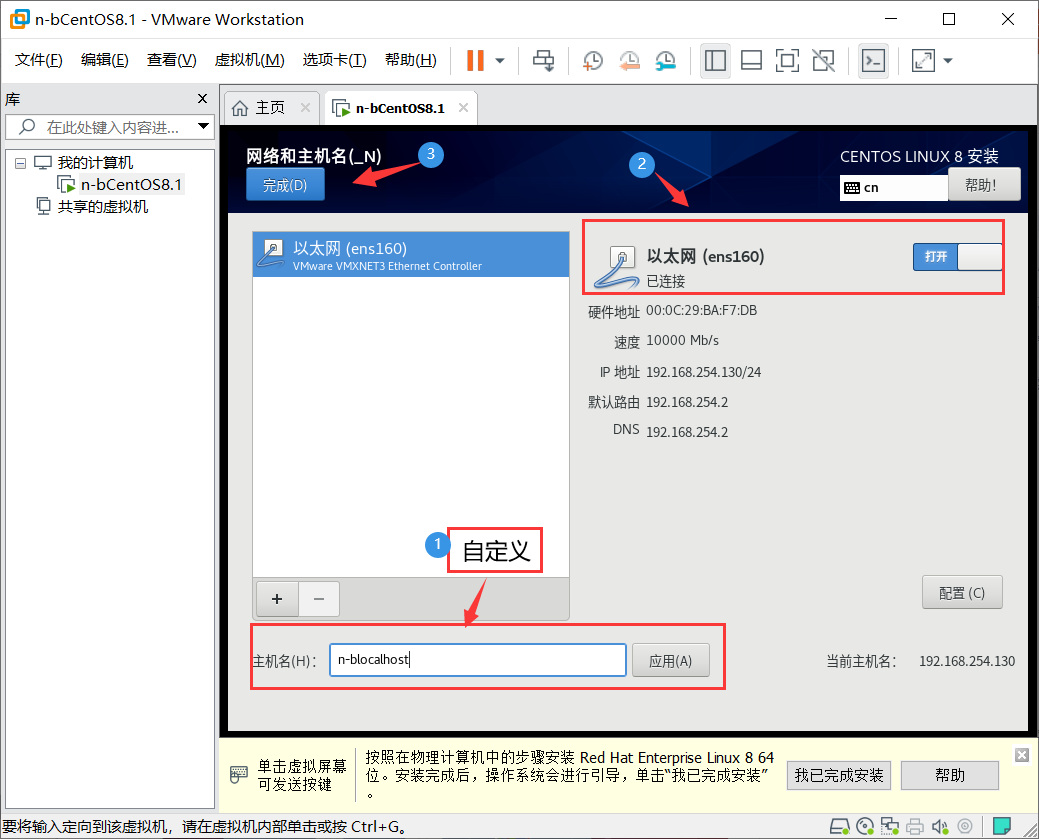
 11.网络和主机名(N),主机名可以改短一点,免得进去又嫌长,又去改。
11.网络和主机名(N),主机名可以改短一点,免得进去又嫌长,又去改。

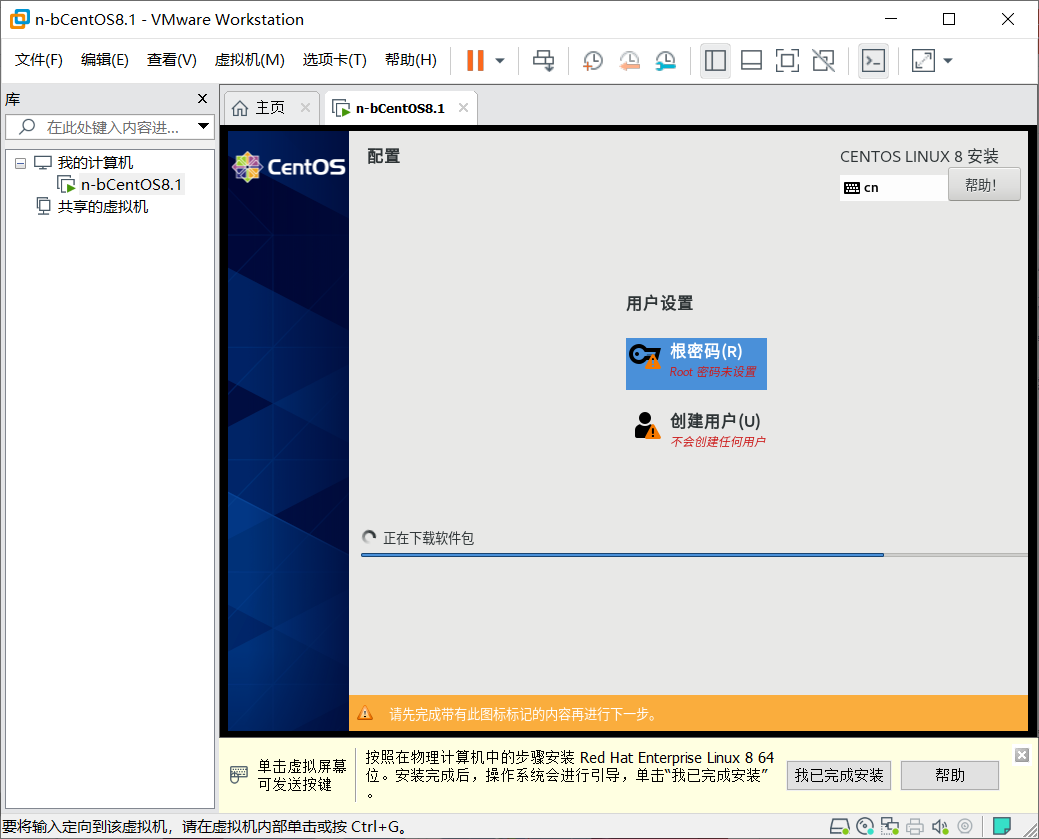
12.点击开始安装,设置根密码(管理员)和用户,创建用户时不要勾选将此用户设置为管理员(M)。设置好后慢慢等待安装完成即可。

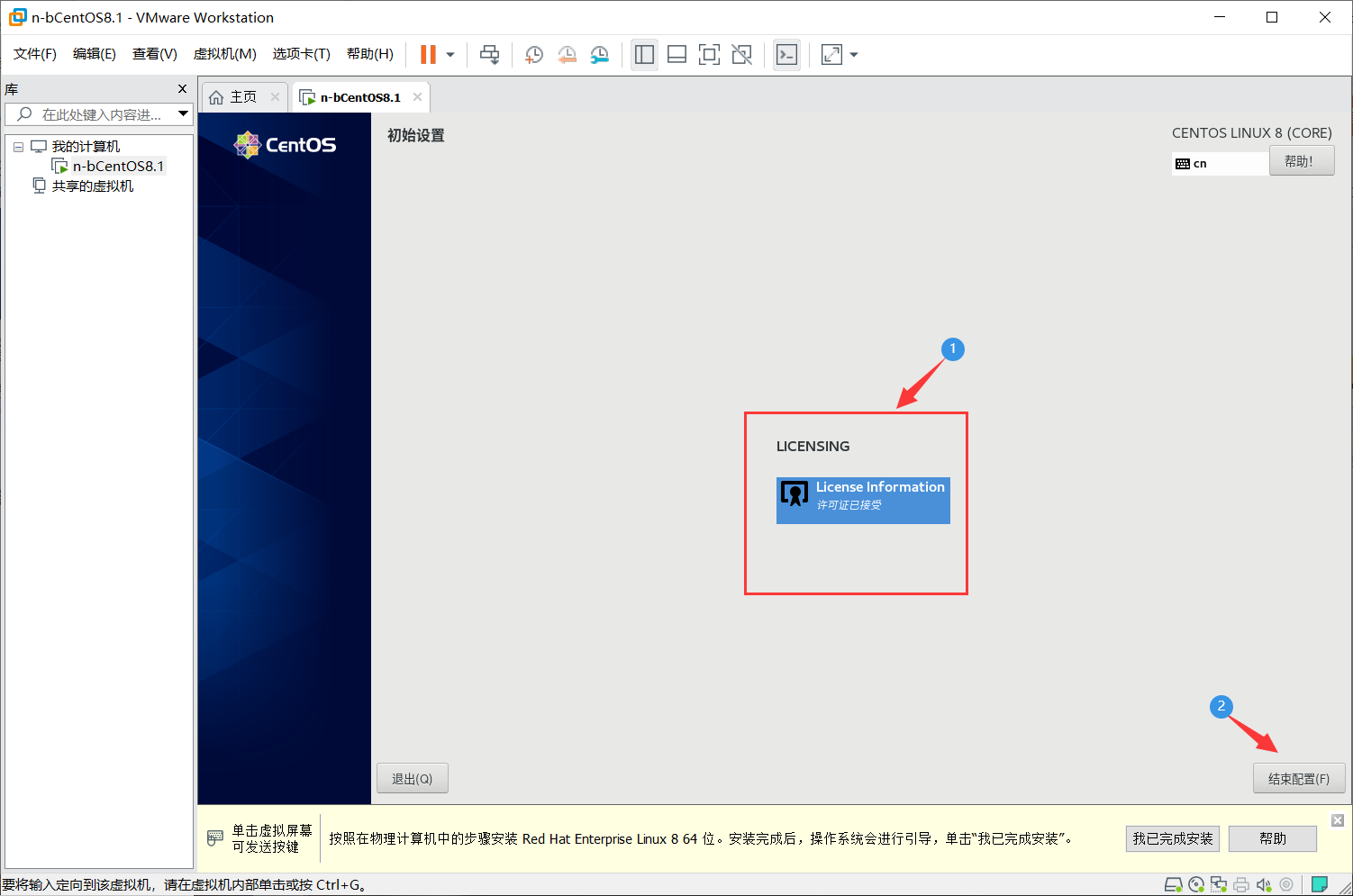
13.安装完成,点击重启,接收许可证,结束配置。
注:centos7虚拟机安装出现license information原因是需要同意许可证。
操作步骤:输入1回车,输入2回车,输入c回车,输入c回车即可。

------------------------以上就是linux系统的全部安装教程了------------------------