4 月 22 日消息,据证券之声报道,4 月 21 日,在博鳌亚洲论坛 2022 年年会上,国家传染病医学中心主任张文宏在论坛中指出,目前,奥密克戎疫苗已经获批进入临床试验,即将很快面世。
“截至目前,中国已经累计向全球供应了 21 亿剂次疫苗,同时也帮助一些国家进行了疫苗生产合作。”张文宏表示。据他介绍,从疫情开始,国家就专门成立了 5 条疫苗研发专线攻关研发,目前这 5 条研发线的疫苗都已经进入了临床研发阶段。
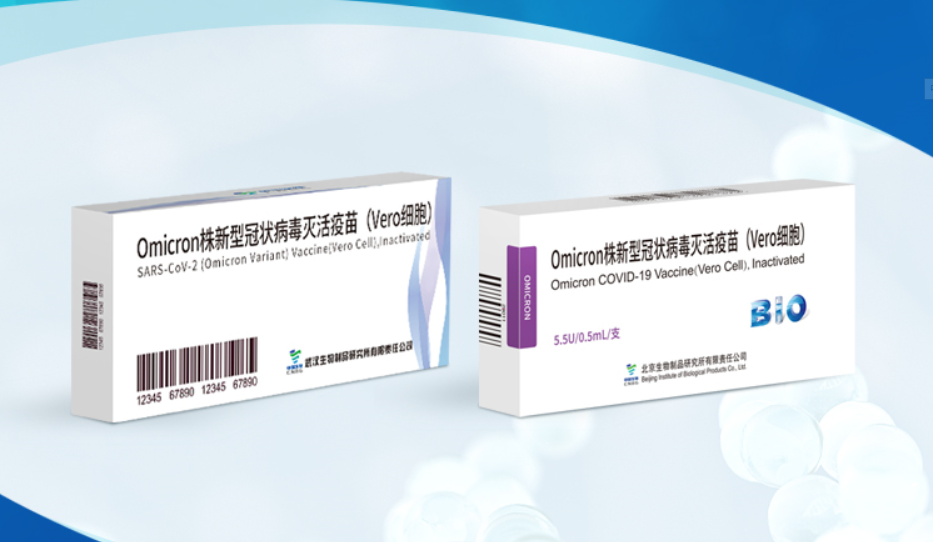
“即使是传染速度比较快的奥密克戎传染病,这个月中国国药和科兴的疫苗也已经获批开启临床试验,相信在不久的未来,奥密克戎的疫苗也即将很快面世。”张文宏表示。

据中国生物发布,近日,由国药集团中国生物北京生物制品研究所、武汉生物制品研究所研发的两款新型冠状病毒灭活疫苗获得香港大学及医管局港岛西医院联网研究伦理委员会的审查同意,以及香港药剂业及毒药管理局的临床试验批件,正式获准在香港开展新冠疫苗的序贯免疫临床研究。